Vooraf een belangrijke tip: Maak voordat je wijzigingen aanbrengt aan je website, of een plugin installeert altijd een backup. Dat kost je 1 minuut maar bespaart je een hoop ellende als het mis gaat!
Dit is een een zeer beknopte eerste basishandleiding voor beginners om kennis te maken met de verschillende onderdelen van WordPress. Wil je diepgaander uitleg en begeleiding dan kun je ook een online cursus WordPress volgen. Zie onze website voor meer informatie.
Ben je al een ervaren WordPress gebruiker dan is deze handleiding uiteraard gesneden koek voor je en kun je het verder lezen jezelf besparen.
Tip: Maak in een handomdraai een professionele WordPress website met Starter Templates.
Genereer razendsnel met behulp van AI of de Starter Templates een WordPress website of WooCommerce webshop met de Astra Pro + Essential Toolkit. Keuze uit 200+ templates zonder reclame, automatisch geïnstalleerd inclusief de benodigde plugins, pagebuilders en zelfs de complete demo content als je wilt. Je hebt geen extra plug-ins of licenties meer nodig. Astra Starter Templates zijn volledig responsief, zodat ze er geweldig uitzien op elk apparaat, ongeacht de schermgrootte of resolutie.
Klik hier naar de productpagina
WordPress handleiding hoofdstuk 1 : Inloggen op je wordpress website
Ga naar: www.domeinnaam.nl/wp-admin/
Je komt dan terecht op de pagina waar je de gebruikersnaam en het wachtwoord dat je van je host of webbouwer hebt gekregen invult.
TIP: Voeg deze pagina toe aan je favorieten zodat je het adres niet iedere keer hoeft in te typen.
TIP : Wanneer je het vakje bij “Onthoud mij” aan vinkt hoef je de gebruikersnaam en wachtwoord de volgende keer niet meer in te voeren. Doe dit echter alleen op je eigen computer!
WordPress handleiding hoofdstuk 2 : Het WordPress dashboard
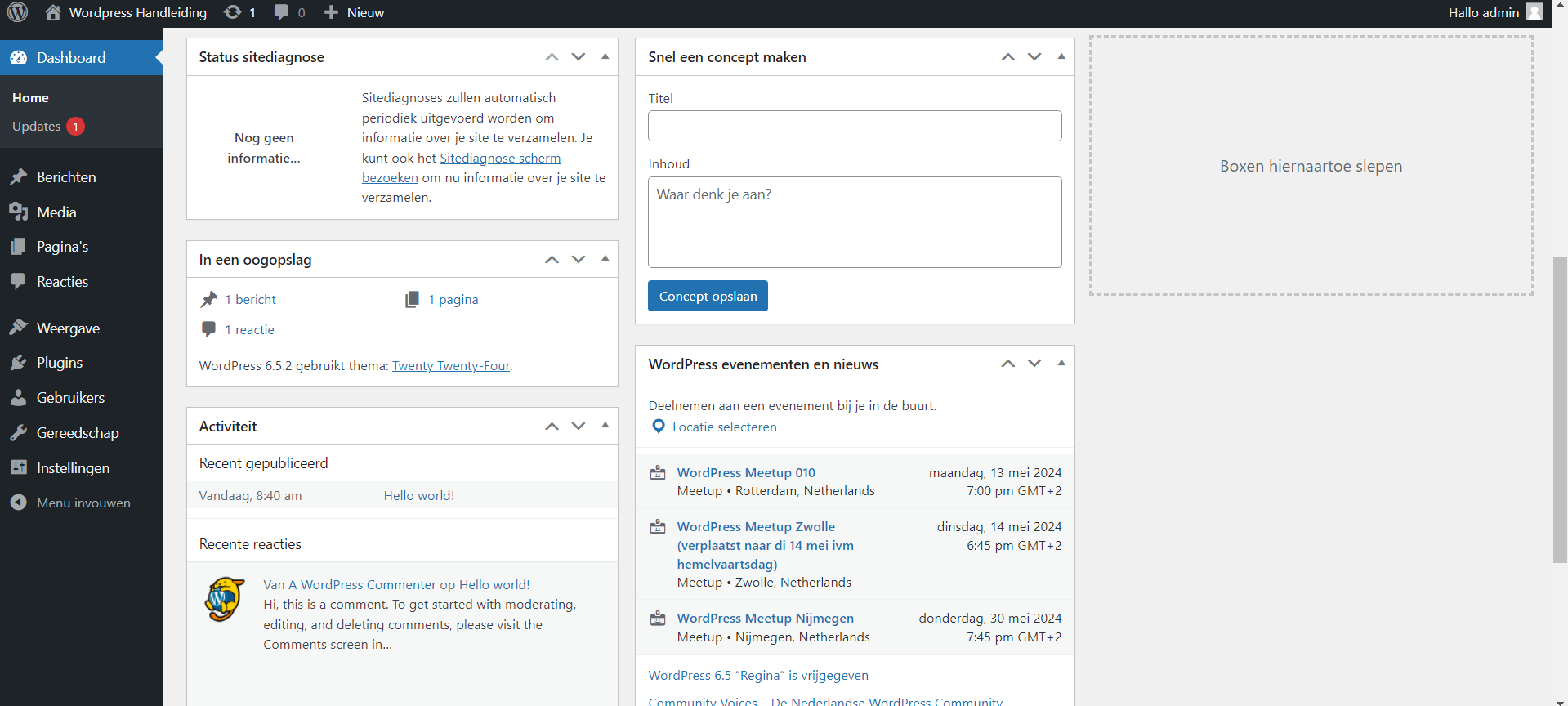
Het eerste wat je ziet na het inloggen is het WordPress dashboard, dat bestaat uit twee kolommen. In de rechterkolom zie je hoe je website ervoor staat, bijvoorbeeld hoeveel pagina’s er op je website staan, hoeveel berichten er zijn geplaatst en hoeveel reacties er zijn. Geen paniek, al deze begrippen worden verderop in deze handleiding besproken
De linker kolom is het belangrijkste, dat is namelijk het menu van de WordPress beheer omgeving. Dit menu kan per WordPress site verschillen en is daarnaast afhankelijk van welke rechten je hebt (later meer daarover), maar hieronder volgen de belangrijkste onderdelen:
- Berichten : hier kun je blogberichten, nieuwsberichten, aanbiedingen enzovoorts plaatsen en bewerken
- Media : hier kun je foto’s, video’s en andere media toevoegen en bewerken
- Pagina’s : hier kun je teksten en afbeeldingen plaatsen op de pagina’s van je website
- Reacties : hier vind je reacties van mensen op je berichten
- Profiel* : hier kun je je persoonlijke informatie en voorkeuren aanpassen
- Gereedschap : hier vind je enkele extra tools
Wanneer je “beheerder” rechten hebt zie je nog enkele onderdelen:
- Weergave : hier kun je zaken als het thema, de widgets en de menu’s aanpassen
- Plugins : hier kun je alle WordPress plugins beheren
- Gebruikers : hier kun je gebruikers beheren en aanmaken (* Als je een beheerdersaccount hebt kun je hier je profiel aanpassen)
- Instellingen : hier kun je de instellingen van je WordPress website beheren
Ook voor al deze onderdelen geldt : geen paniek, in de volgende hoofdstukken wordt alles duidelijk uitgelegd.
WordPress Thema installeren
Wil je meteen snel en goed van start kies dan voor het zeer uitgebreid, professioneel én super voordelig thema van Astra inclusief starter templates en pagebuilder. Wij leveren Astra Pro compleet met flinke korting inclusief licenties en installatie op je WordPress!
Astra Pro Starter Templates & Essential Toolkit
Heb je al een thema laten installeren op je hosting dan kun je het volgende overslaan en door naar Hoofdstuk 3
We beginnen met het kiezen van een thema. Een thema bepaalt de stijl van je website, kleuren, lettertype, enz. Maar ook bepaalt het thema de mogelijkheden voor de Customizer. De meeste thema’s beschikken alleen over wat basis instellingen waarmee je vaak niet voldoende mogelijkheden hebt om zelf aan te passen. Je moet dan upgraden met de aankoop van een licentie.
We moeten je wel teleurstellen, met een thema alleen ben je er nog niet. Je zal de pagina’s allemaal zelf moeten aanmaken en vormgeven. Soms is de aanschaf van een pagebuilder een uitkomst, maar ook hier zijn vaak weer kosten aan verbonden als je van alle functionaliteiten gebruik wilt maken..
Thema toevoegen
We gaan in dit voorbeeld in het menu naar Weergave > Thema’s. Dan zie je (in deze versie van WordPress) onderstaand beeld. Klik daarna bovenaan de pagina op Nieuw thema toevoegen.
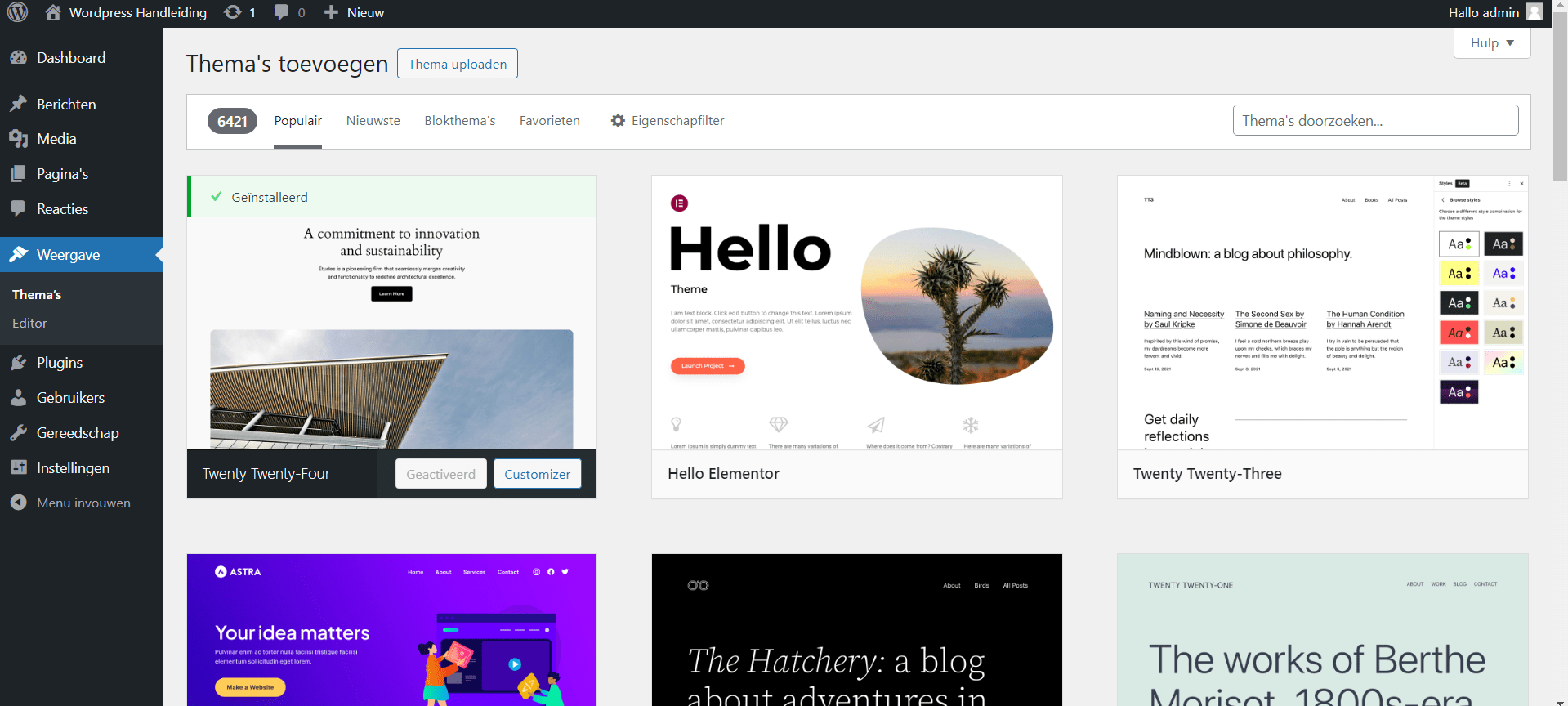
Klik op Nieuw thema toevoegen:
Op het moment van dit voorbeeld zijn er 6421 thema’s beschikbaar. Keus genoeg dus. Maar er zijn er veel meer. Niet alle door ontwikkelaars gemaakte thema’s staan standaard in WordPress. Voor sommige thema’s (en templates) moet je meteen betalen, dus die zijn alleen beschikbaar en te downloaden vanaf de website van de leverancier.
Kies een Thema waarmee je je website wilt maken. Klik op Installeren. Na installatie verschijnt de knop Activeren. Klik op Activeren.
We willen nog laten zien wat die thema instellingen dan inhouden en waar je die kan vinden.
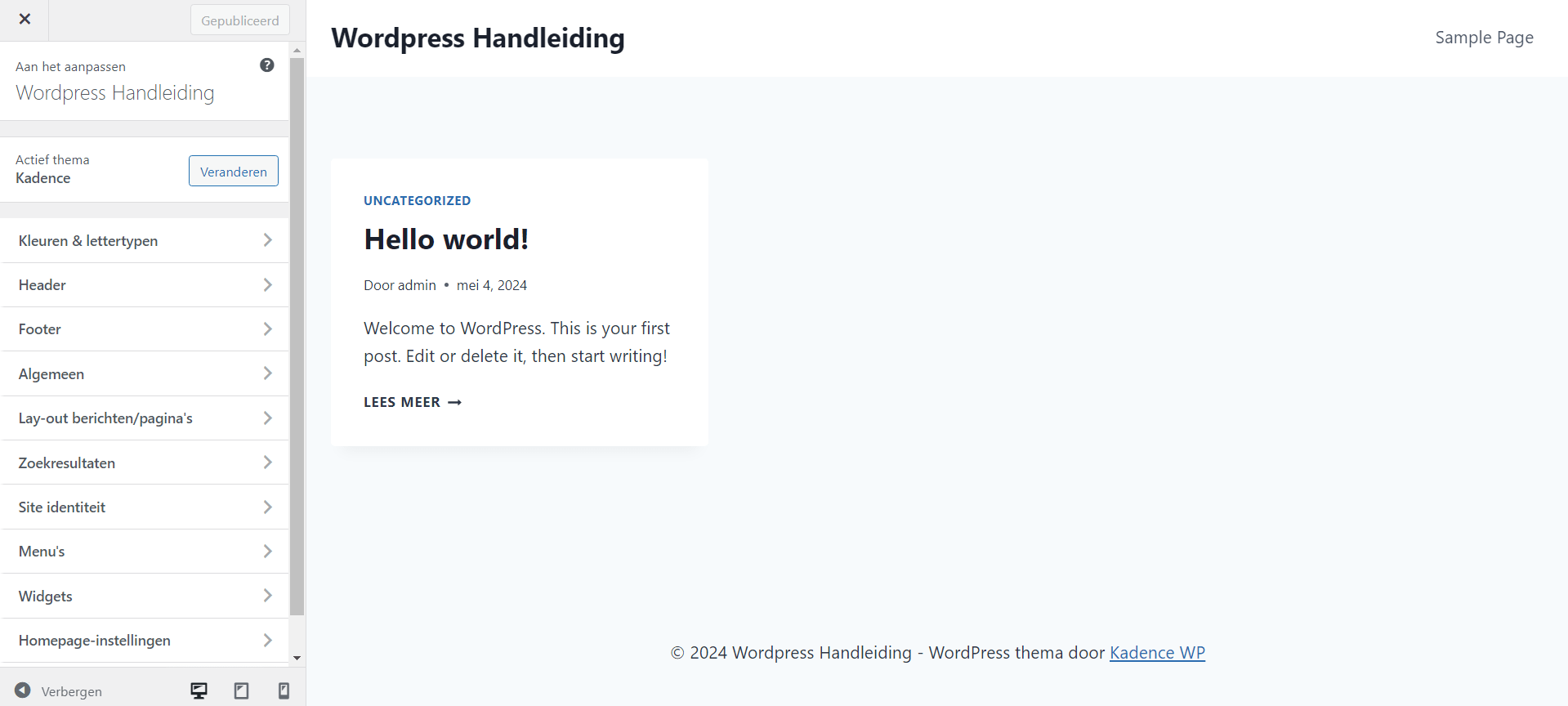
Ga in het linker menu weer naar Weergave > Customizer. Het volgende scherm wordt getoond.
Zoals je ziet kun je hier veel zaken wijzigen van het design. We gaan deze niet behandelen maar het wijst zichzelf. Gewoon mee experimenteren.
WordPress handleiding hoofdstuk 3 : Teksten op je WordPress site zetten of aanpassen
Je kunt met WordPress op 2 manieren teksten en afbeeldingen op je website plaatsen : op een pagina of in een bericht.
De “vaste” onderdelen van je website worden op pagina’s geplaatst. Pagina’s vind je meestal ook terug in het navigatiemenu van een website. Ook “Blog” is een pagina, maar dan wel een speciale: dat is namelijk de pagina waarop de berichten getoond worden. Alle tutorials, reviews en andere artikelen zijn berichten. Daarnaast worden berichten vaak gebruikt voor nieuws items, aanbiedingen enz.
In de basis zit er niet zoveel verschil tussen een bericht en een pagina. Het plaatsen en aanpassen van teksten en afbeeldingen werkt namelijk precies hetzelfde. Voor berichten zijn er wel enkele extra functies beschikbaar, maar daarover meer in hoofdstuk 4.
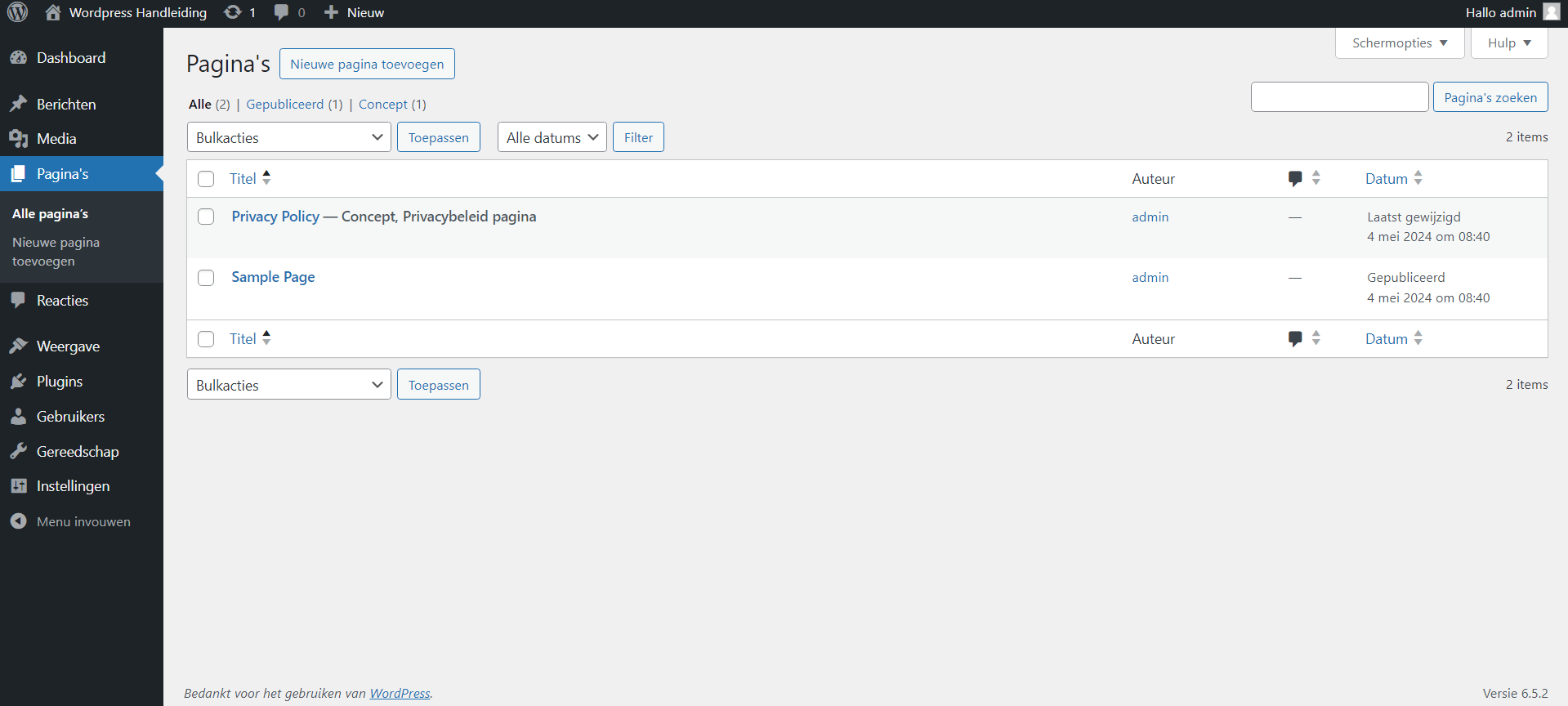
Als je in het menu aan de linkerzijde op “pagina’s” drukt krijg je alle pagina’s van je website te zien, zoals in onderstaand voorbeeld:
Naast het kopje “pagina’s” zie je “nieuwe pagina” staan. Klik hierop om een nieuwe pagina aan te maken.
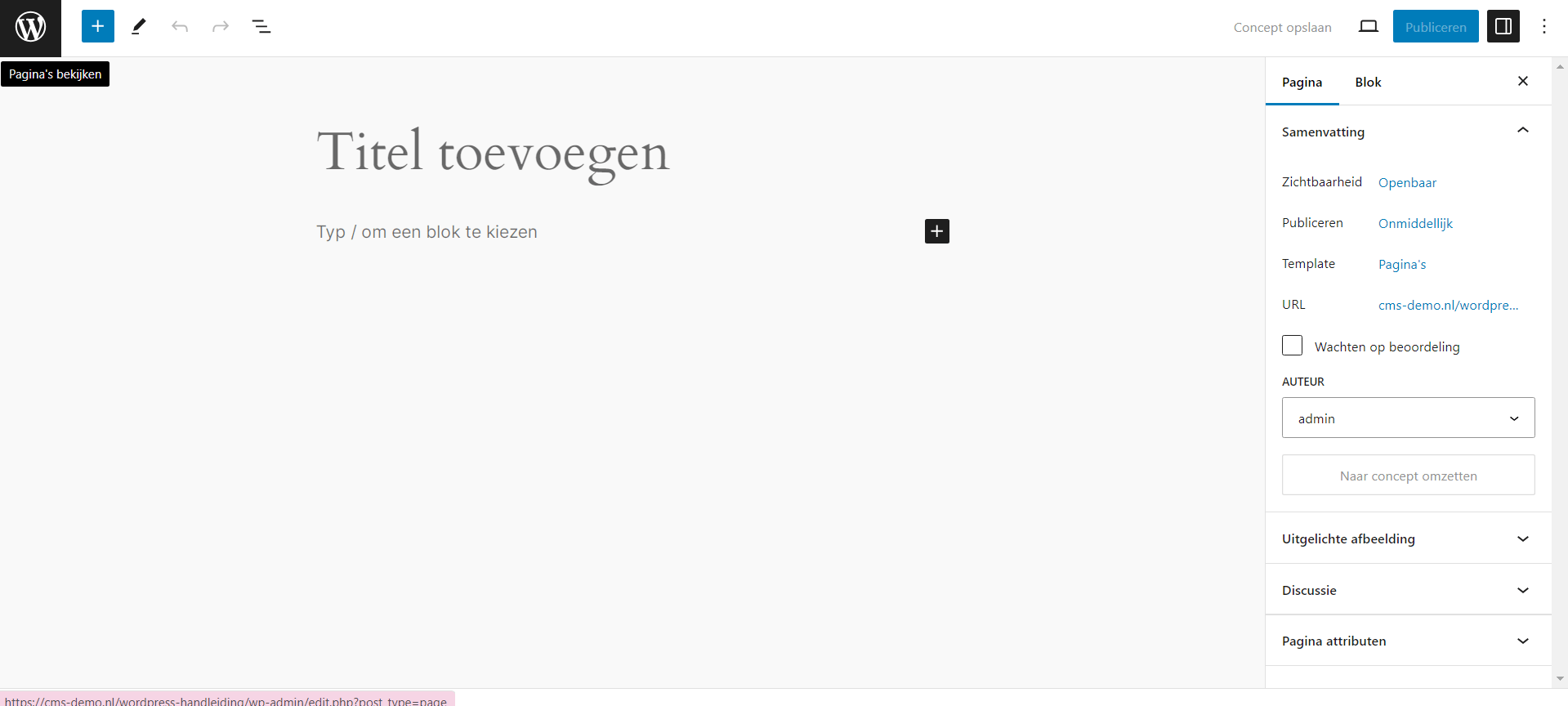
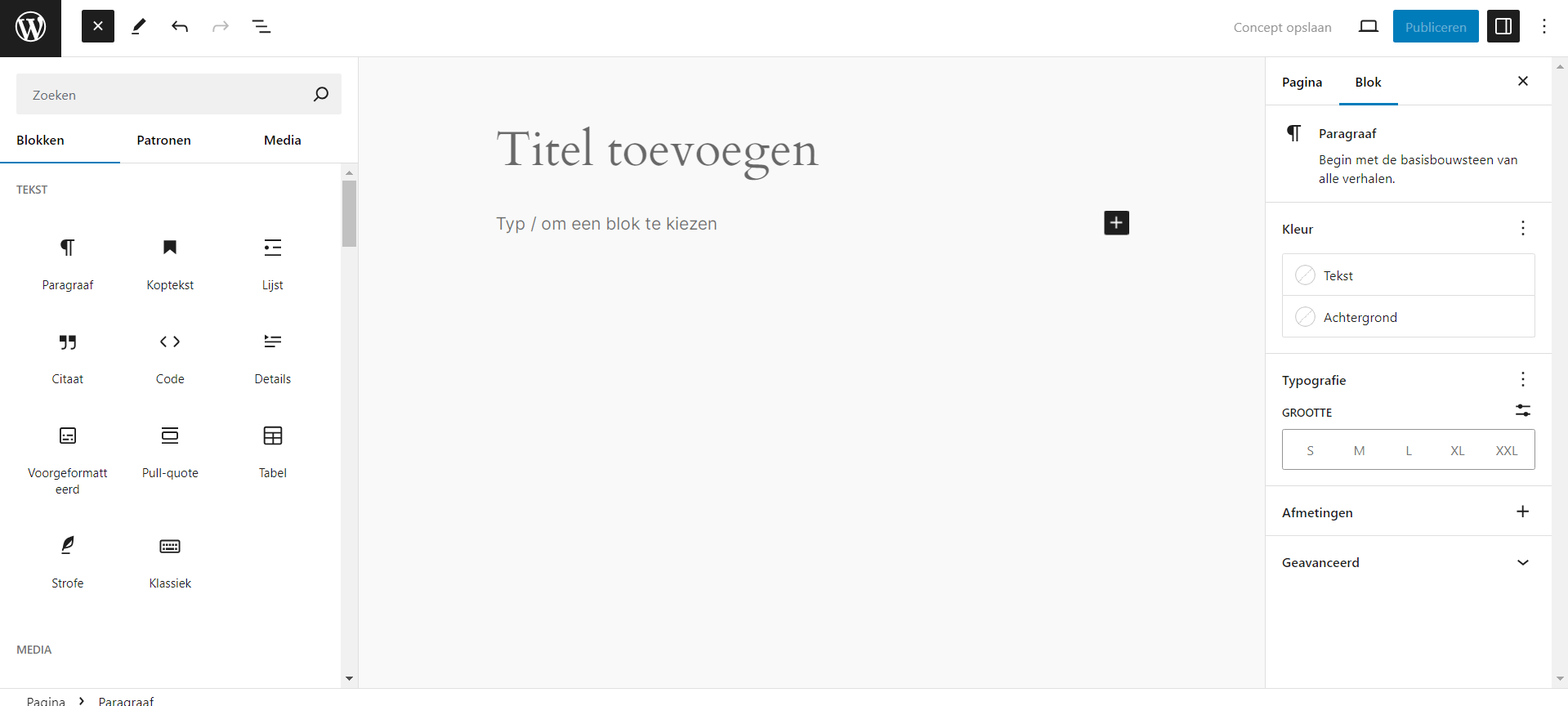
Onder “titel toevoegen” (waar je uiteraard de paginatitel invoert) zie je “begin met schrijven of typ / om een blok te kiezen”. Dat spreekt redelijk voor zich; je kunt hier direct je tekst typen, of een / als je iets anders dan gewone tekst wilt toevoegen. De editor werkt namelijk met zogenaamde blokken.
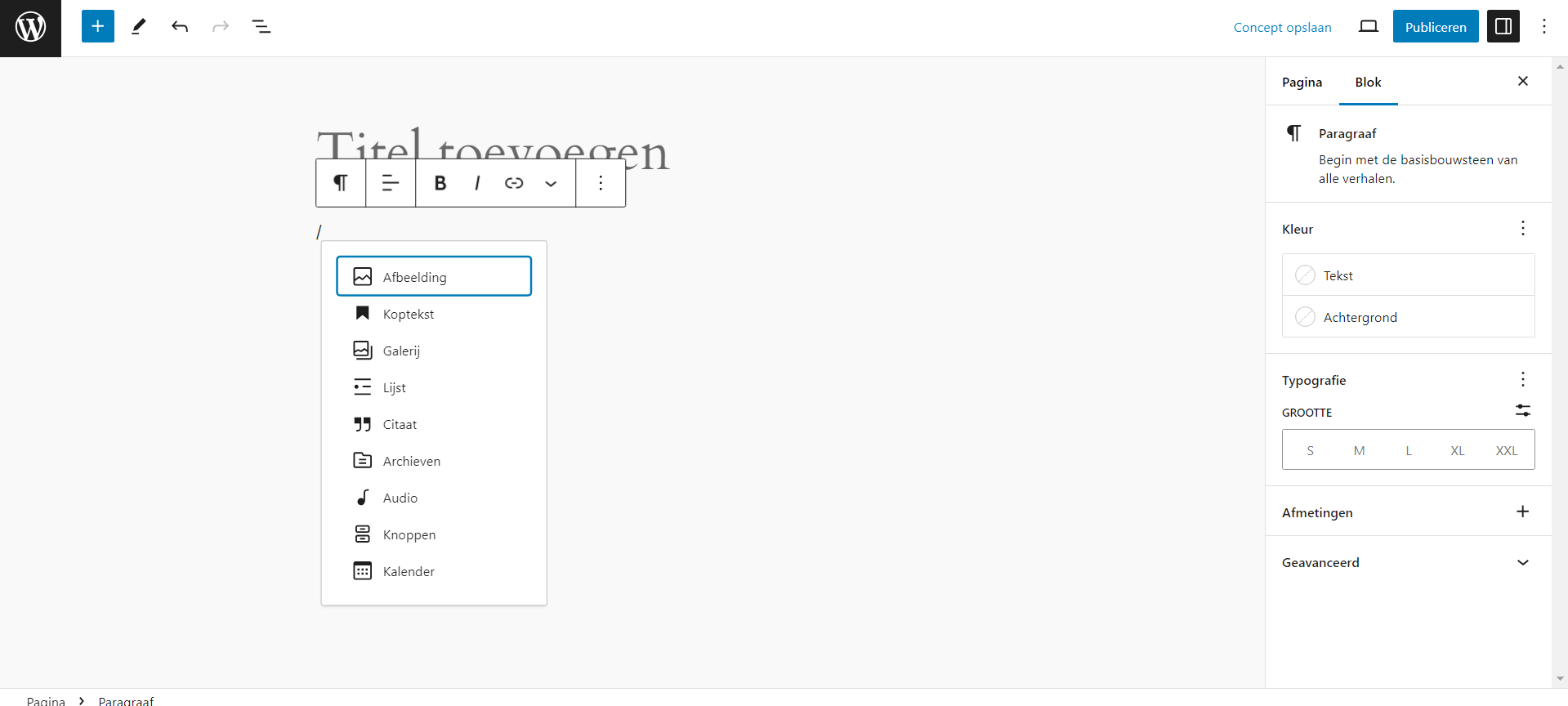
Zo heb je bijvoorbeeld een blok waarmee je meerdere kolommen kunt toevoegen, een heading blok om een koptekst in te voegen, een paragraaf blok om gewone tekst in te voegen, een blok om een galerij met afbeeldingen toe te voegen, een blok om een widget toe te voegen, een blok om een tabel in te voegen enzovoorts.
Je kunt ook op het + icoontje klikken om de beschikbare blokken te bekijken.
Klik op een blok om dit toe te voegen op de pagina. Als je op een blok klikt (ook als dit al eerder ingevoegd is) krijg je in de rechter kolom een aantal instellingen te zien. Welke dat zijn verschilt per blok; bij een tekstblok kun je hier bijvoorbeeld de kleuren instellen, bij een afbeelding blok de grootte en alt tekst, bij een tabel het aantal rijen en kolommen enzovoorts.
Daarnaast verschijnt er in dat geval ook een werkbalk boven het aangeklikte blok. Ook de dingen die daarin staan verschillen per blok; bij een tekstblok kun je hier een stuk tekst dik of schuin drukken, een link invoegen en de uitlijning instellen, terwijl je bij een afbeeldingsgalerij naast de uitlijning ook een potloodje ziet waarmee je afbeeldingen kunt toevoegen of verwijderen.
Het eerste en laatste icoontje op de werkbalk zijn echter altijd hetzelfde, althans qua functie. Zo is het eerste icoontje altijd het type blok, wat niet alleen handig is voor de herkenbaarheid, maar als je daarop klikt kun je eventueel een ander bloktype kiezen wat compatible is met het huidige bloktype. Heb je bijvoorbeeld een afbeelding toegevoegd,
maar besluit je later dat je daar toch liever een galerij van maakt? Dan kun je dat hier doen.
Het laatste icoontje is altijd drie puntjes onder elkaar. Als je daarop klikt krijg je weer een ander menu, met de volgende opties:
- Blok instellingen verbergen: hiermee verberg (of toon) je de rechter kolom
- Dupliceren: hiermee kopieer je het huidige blok, inclusief alle inhoud en instellingen
- Invoegen voor / na: hiermee voeg je een nieuw blok toe voor of na het huidige blok
- Als HTML bewerken: hiermee kun je de code van het blok rechtstreeks bewerken
- Aan herbruikbare blokken toevoegen: hiermee kun je het blok toevoegen aan een soort mediabibliotheek, waardoor je het later weer ergens anders op je website kunt toevoegen
- Blok verwijderen: spreekt voor zich
Bovenaan de rechter kolom zie je “document” en “blok” staan. Onder “blok” vind je de hierboven besproken blok instellingen, en onder “document” vind je alles om je pagina te publiceren. De onderdelen die je hier terugvind zijn als volgt:
-
Status en zichtbaarheid: hier kun je instellen:
- of je pagina openbaar (voor iedereen zichtbaar), privé (alleen voor beheerders en redacteuren zichtbaar) of beschermd met een wachtwoord moet zijn.
- op welke datum en tijd je de pagina wilt publiceren (zal meestal onmiddellijk zijn, maar je kunt ook een andere datum en tijd instellen).
- wie de auteur is (wegens veiligheidsredenen kan het slim zijn hier een andere auteur dan de beheerder in te stellen.
- Revisies: WordPress slaat automatisch elke paar minuten een revisie op. Hier vind je alle revisies van een pagina, zodat je deze eventueel kunt herstellen naar een eerdere versie.
- Permalink: hiermee kun je de URL van je pagina aanpassen. Typ simpelweg de url die je graag wilt in het tekstvak, bijvoorbeeld “wordpress-handleiding”.
- Uitgelichte afbeelding: hiermee kun je een afbeelding instellen die gebruikt wordt in blogoverzichten, in de zoekfunctie, op social media enzovoorts.
- Discussie: Hiermee kun je instellen of je reacties wilt toestaan.
- Pagina attributen: zie de uitleg verderop op deze pagina.
Vergeet niet rechts bovenin op de blauwe knop “publiceren” of “bijwerken” te klikken.
Die knop vind je rechts bovenaan de pagina. Daar vind je ook nog een aantal andere icoontjes en knoppen.
- Het WordPress logo(helemaal links, met donkergrijze achtergrond) : Klik hierop om weer terug te gaan naar het dashboard
- Blauwe plus icoontje: Ook hiermee kun je blokken toevoegen
- Potlood icoontje: Als je de standaard instelling “bewerken” aanpast naar “selecteren” verschijnt er een blauw kader om het betreffende blok.
- Pijltjes: Met het pijltje naar links kun je de laatste aanpassing ongedaan maken, en met het pijltje naar rechts deze weer opnieuw uitvoeren.
- Het i icoontje: Door hierop te klikken krijg je informatie over je pagina, zoals het aantal blokken, paragrafen en woorden.
- Het “trap” icoontje: Toont de structuur van je pagina, dus welke blokken je gebruikt en of deze bijvoorbeeld in een container en of kolom zitten.
- Voorbeeld: Als je hierop klikt kun je zien hoe je pagina eruit ziet op desktop, tablet of mobiel. Klik vervolgens op “voorvertoning in nieuwe tab”.
- Publiceren of Bijwerken : Klik hierop om je pagina te publiceren of bij te werken als deze al gepubliceerd was.
- Tandwiel icoontje: Toon of verberg de (blok) instellingen.
- 3 puntjes: Hieronder vind je nog een aantal opties.
WordPress handleiding hoofdstuk 4 : Berichten plaatsen en aanpassen
Het plaatsen en aanpassen van berichten werkt grotendeels hetzelfde als bij pagina’s zoals besproken in hoofdstuk 3. Het grootste verschil is echter dat berichten niet in het navigatiemenu van je website worden opgenomen, maar ze verschijnen op een speciale pagina op je website.
Dat kan de home pagina zijn, maar ook een andere pagina zoals “nieuws”, “blog” of “aanbiedingen”. Elk bericht dat je aanmaakt wordt automatisch op deze pagina geplaatst, waarbij het nieuwste bericht bovenaan komt. Dit maakt berichten uitermate geschikt voor bijvoorbeeld nieuwtjes en aanbiedingen, maar natuurlijk ook voor een blog. In hoofdstuk 11 (instellingen) lees je hoe je kunt instellen op welke pagina de berichten verschijnen.
Net als bij pagina’s vind je ook bij berichten het kopje “publiceren”, maar daaronder staan echter enkele kopjes die je bij pagina’s niet (standaard) vindt, namelijk “categorieën” en “tags”.
In tegenstelling tot pagina’s kun je berichten indelen in categorieën. Zo kun je een categorie “nieuws” hebben en een categorie “aanbiedingen”. De categorie kan bij het bericht geplaatst worden, en als er op de naam van de categorie geklikt wordt opent er een nieuwe pagina met alle berichten in de betreffende categorie (die pagina wordt automatisch door WordPress aangemaakt).
In de rechter kolom (1) kun je alle categorieën aanvinken die van toepassing zijn op je bericht (er kunnen dus meerdere categorieën gebruikt worden). Je kunt ook een nieuwe categorie aanmaken door op “nieuwe categorie toevoegen” te klikken.
Je kunt de categorieën ook bewerken door op de button “berichten” in het wordpress menu te klikken en vervolgens op “categorieën”.
Ten slotte kun ook tags (2) opgeven bij een bericht. Tags zijn zoekwoorden die van toepassing zijn op het betreffende bericht. Wanneer je bijvoorbeeld een bericht plaatst over diervoeding kun je de tags “hond” en “kat” opgeven. Als men dan klikt op de tag “hond” krijgt men ook je eerder geplaatste berichten over hondenhokken en hondenriemen te zien.
Vergeet niet op “enter” te drukken om de tag toe te passen.
De tags vind je ook onder de button “berichten” → tags.
Zoals hierboven beschreven wordt ieder bericht automatisch op een speciale pagina geplaatst. Meestal wordt op die pagina slechts een klein stukje van het bericht weergegeven. Als je op de titel van het bericht klikt ga je verder naar het volgende bericht. In een aantal thema’s staat ook een “lees meer” linkje onder dit stukje.
Je kunt zelf bepalen hoe lang het stukje op de verzamelpagina moet zijn met het “meer” blok. Op de plek waar je dit blok invoegt zal de tekst worden afgebroken.
Als je de klassieke editor gebruikt, of het “klassiek” blok, zie je onderstaande werkbalk met daarop de knop “meer lezen tag invoegen”.
De werking van deze knop is heel eenvoudig: klik met de muis direct na de plaats waarna je de tekst wilt afkappen en klik vervolgens op deze knop. Er komt dan automatisch een lijn in het bericht te staan om aan te geven waar de tekst wordt afgekapt.
WordPress handleiding hoofdstuk 5 : Foto’s en video’s in WordPress plaatsen en bewerken
Zoals je in hoofdstuk 3 hebt kunnen lezen kun je in Gutenberg, de standaard editor sinds WordPress 5.0, content toevoegen met zogenaamde blokken.
Voor het toevoegen van een foto of video is een eigen blok beschikbaar.
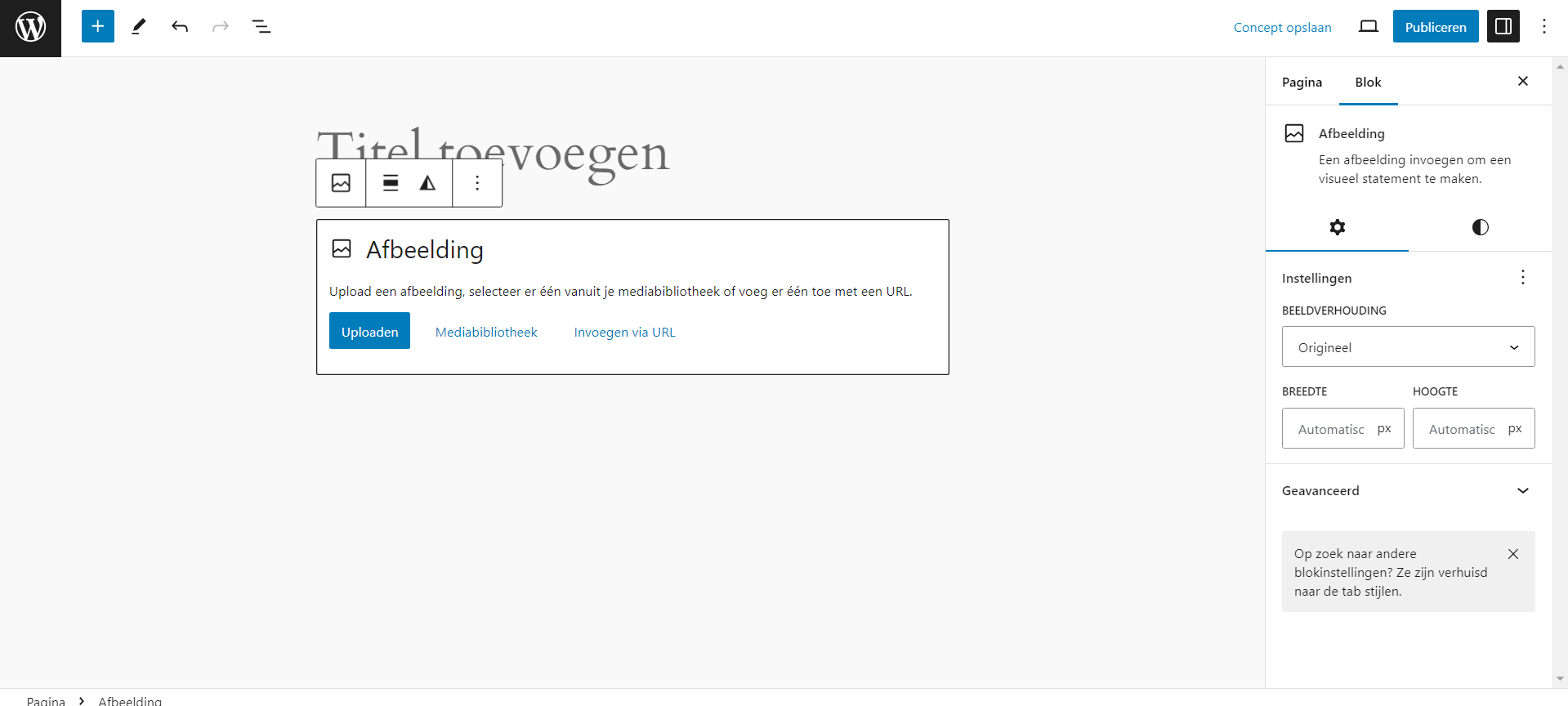
Als je een foto of andere afbeelding wilt toevoegen klik je op het plus icoontje en selecteer je “afbeelding”. Je kunt dan kiezen uit meerdere manieren om je afbeelding toe te voegen:
- Je kunt een afbeelding in het grijze vlak slepen om deze automatisch te uploaden
- je kunt op “uploaden” klikken om een afbeelding op je computer te selecteren
- Je kunt een eerder geuploade afbeelding uit de media bibliotheek kiezen
- Je kunt een afbeelding embedden door de URL in te voeren
Voor videofragmenten is een eigen blok beschikbaar.
Alle afbeeldingen, video’s, PDF’s en andere bestanden die je uploadt naar je WordPress website worden opgeslagen in de media bibliotheek. Dit kun je vergelijken met de map “foto’s” op je computer. Door in het WordPress menu op “media” te klikken kun je deze media bibliotheek openen, en je kunt dus ook afbeeldingen vanuit de media bibliotheek toevoegen aan je pagina’s en berichten.
Wanneer je een foto of video in de media bibliotheek upload of erop klikt verschijnt het venster hiernaast aan de rechterzijde van de pagina. Daarin zie je eerst enkele details, zoals de naam van de afbeelding en de afmeting. Vervolgens zie je enkele velden die je zelf kunt vullen.
Het alt-tekst veld mag in principe niet leeg gelaten worden, althans niet volgens de HTML specificaties. Dit veld wordt namelijk gebruikt door screenreaders voor blinden en slechtzienden, en aangezien Google ook blind is gebruiken ook zoekmachines de alt tekst om te bepalen wat er op de afbeelding te zien is. Het alt-tekst veld dient dus een korte omschrijving van de afbeelding te bevatten.
De tekst die je bij “titel” invult krijgen mensen te zien als ze met de muis over de foto gaan. In sommige thema’s wordt de titel ook bij de foto getoond, evenals het onderschrift en/of de omschrijving die je daaronder kunt invullen. Bij veel thema’s wordt deze echter niet getoond, in dat geval kun je die velden dus gewoon leeg laten.
Wanneer je de afbeelding hebt ingevoegd in je pagina of bericht kun je nog enkele dingen instellen middels de toolbar die boven de afbeelding verschijnt.
Zo kun je instellen hoe de afbeelding uitgelijnd dient te worden (1) en je kunt de blauwe punten (2) met je muis verslepen om de afbeelding te verkleinen of te vergroten.
Als je op het link icoontje (3) klikt kun je instellen wat er gebeurt als er op de afbeelding geklikt wordt. De eerste optie is het invoeren van een URL. Door naast het URL vak op het pijltje naar beneden te klikken kun je nog kiezen of je de link in een nieuw tabblad wilt openen, en indien gewenst kun je ook een linkrelatie en CSS class toevoegen.
De tweede optie is “mediabestand”. Als je deze optie kiest wordt er een groter exemplaar van de afbeelding weergegeven. Als je een plugin als “fancybox for wordpress” hebt geïnstalleerd krijgt je een mooi plaatje over de huidige pagina (lightbox).
De derde optie is “bijlagepagina”. WordPress maakt voor iedere afbeelding of ander mediabestand een eigen pagina aan, en als je deze optie selecteert opent de eigen pagina van de betreffende afbeelding.
Daarnaast zie je een icoontje om de afbeelding bij te snijden (4). Je krijgt dan 2 nieuwe icoontjes op je werkbalk – 1 waarmee je de afbeelding kunt inzoomen, en 1 waarmee je de afbeelding kunt bijsnijden met verschillende ratio’s.
Als je op de 3 puntjes boven elkaar (5) klikt opent een sidebar met nog meer instellingen aan de rechterkant. Zo kun je hier de eerder genoemde alt tekst aanpassen en selecteren hoe groot de afbeelding dient te zijn.
WordPress handleiding hoofdstuk 6 : Reacties
Het is in WordPress mogelijk bezoekers te laten reageren op je pagina’s of berichten. Onder instellingen (hoofdstuk 11) kun je instellen of je dat standaard wilt toestaan of niet, maar je kunt deze standaard instelling per pagina of bericht aanpassen. Dat doe je door de vakjes onder het kopje “discussie” aan of uit te vinken. Je vindt deze vakjes in de sidebar van een pagina of bericht onder het “document” tabblad.
Door het vakje voor “reacties toestaan” aan te vinken kunnen mensen reageren op je pagina’s of berichten. Als je reacties hebt toegestaan vind je deze onder het kopje “reacties” in je dashboard. Hier kun je de reacties bekijken, toestaan, verwijderen of bewerken.
In het vakje eronder zie je “trackbacks en pingbacks toestaan”.
Als een andere website een link plaatst naar jouw pagina of bericht wordt er automatisch een link naar die website onder de pagina of het bericht geplaatst, als bedankje voor de link. Als je dit niet wilt moet je dat vakje uitvinken.
WordPress handleiding hoofdstuk 7 : Weergave (thema’s, customizer, widgets en menu’s)
De komende hoofdstukken zijn bedoeld voor mensen die een beheerder (administrator) account hebben. Beheerders hebben namelijk een aantal extra items in het WordPress menu.
Het eerste item voor beheerders is weergave. Dit item is weer onderverdeeld in diverse subitems, namelijk:
- Thema’s
- Customizer
- Widgets
- Menu’s
- Thema Editor
Het eerste item in het menu weergave is thema’s. Het thema bepaalt het uiterlijk van de site: de kleuren, welke widget areas je hebt (zie hoofdstuk 7.3) en waar alle onderdelen staan. Sommige thema’s zijn heel basic en andere heel uitgebreid met ingebouwde sliders, page builders enzovoorts.
Het tweede item in het menu weergave is de customizer, een steeds belangrijker onderdeel in WordPress. Met de customizer kun je steeds meer dingen niet (alleen) in de backend (het WordPress menu) maar in de frontend (de website zoals je bezoekers die ook zien) aanpassen. Dat heeft als grote voordeel dat je direct ziet hoe je aanpassingen er op de website echt uit zien. Hier kun je ook eigen CSS code kwijt.
Het derde item in het menu weergave is widgets. Widgets vormen een belangrijk onderdeel van WordPress. Met widgets kun je gemakkelijk bepaalde onderdelen en functionaliteiten toevoegen aan je website.
Het vierde item in het menu weergave is Menu’s. Veel themes beschikken over een custom menu dat je zelf kunt indelen. In dat geval zie je in het menu “weergave” een submenu “Menu’s”.
Het laatste standaard item in het menu weergave is thema editor. Hier kun je de themabestanden bewerken, zoals de stylesheet(s), de header, de footer en de paginatemplate(s). Doe dit alleen als je weet waar je mee bezig bent, wijzigingen aanbrengen in deze bestanden kan ertoe leiden dat je website niet meer (correct) werkt.
Als je themabestanden wilt aanpassen adviseer ik je deze eerst te downloaden via FTP, een backup te maken en vervolgens pas wijzigingen aan te brengen. Als er dan iets fout gaat kun je de bestanden in de backup weer terugzetten.
WordPress handleiding hoofdstuk 8 : Plugins
“WordPress is standaard al behoorlijk uitgebreide software, maar één van de dingen die WordPress zo geweldig maakt is dat je de functionaliteit heel gemakkelijk kunt uitbreiden met plugins.
Plugins zijn (kleine) stukjes software waarmee je extra dingen aan WordPress kunt toevoegen. Dat kan iets relatief eenvoudigs zijn zoals social media buttons of een SEO plugin, maar ook iets heel complex als een compleet webshop systeem of nieuwsbrief systeem.
Er zijn heel veel gratis plugins voor WordPress, gemaakt door programmeurs die dankbaar gebruik maken van de WordPress software en graag iets terug willen doen voor de community. Deze plugins vind je op https://wordpress.org/plugins/, of op de pagina “plugins” in het WordPress admin menu.
Daar kom je door op de button “plugins” in het menu te klikken. Je krijgt dan een overzicht van alle plugins die op dit moment geïnstalleerd zijn. De meeste hebben een lichtgroene achtergrond, deze zijn actief en up to date. Als er een update voor een plugin beschikbaar is staat dat er duidelijk bij in een gele balk onder de betreffende plugin. Tot slot zijn misschien ook nog plugins met een witte achtergrond. Deze zijn niet actief en worden dus niet gebruikt. Als je niet van plan bent deze te gebruiken kun je ze beter verwijderen.
Er zijn verschillende manieren om een plugin te installeren. De makkelijkste manier is als volgt:
- Klik op “plugins” in het WordPress admin menu
- Klik linksboven op “nieuwe plugin”
- Zoek de gewenste plugin. Dat doe je door de naam van de plugin in het zoekvak rechts bovenin te typen, of een zoekterm (bijvoorbeeld SEO of webshop)*. Links naast het zoekvenster kun je de populairste, aanbevolen en uitgelichte plugins bekijken.
- Klik op “nu installeren”
- Klik op “activeren”
* Het zoeken van plugins op een zoekterm in WordPress werkt helaas erg slecht. Als je bijvoorbeeld een webshop plugin zoekt kun je beter Googelen op “webshop plugin WordPress” en vervolgens de naam van de meest geschikte plugin in het zoekvak te typen.
Nu zie je de plugin in het overzicht van geïnstalleerde plugins staan. Onder de omschrijving van de plugin zie je ook een linkje “bezoek plugin site”. Als je daarop klikt wordt je naar een pagina gestuurd met meer informatie over de werking van de plugin, bijvoorbeeld hoe je hem moet gebruiken en hoe je instellingen kunt wijzigen. Het is altijd verstandig dit even door te lezen, want sommige plugins creëren een extra menu item in het WordPress admin menu, andere creëren een nieuwe widget en weer andere plugins maken een submenu item onder “instellingen”.
Je zult merken dat er voor elke functionaliteit die je wilt toevoegen tientallen plugins beschikbaar zijn. Hoe weet je nu welke plugin je moet kiezen?
Zoals ik hierboven al zei kun je eerst eens gaan googelen op de gewenste functionaliteit. Je vind dan een hoop lijstjes als “de beste [gewenste functionaliteit] plugins.“
Als 5 van die lijstjes dezelfde plugin bovenaan hebben staan kun je er wel op vertrouwen dat het een goede keuze is.
Als je in de WordPress admin omgeving een plugin zoekt zie je daar bovendien ook het aantal actieve installaties en het aantal sterren staan waarmee de plugin beoordeeld wordt.
Het spreekt voor zich dat een plugin die meer dan 1 miljoen actieve installaties en een 5 sterren beoordeling heeft waarschijnlijk een betere keuze is dan een plugin met 1000 installaties en een 3 sterren beoordeling.
Kijk daarnaast altijd naar de datum waarop de plugin het laatst is bijgewerkt. Als dat langer dan een jaar geleden is kun je beter voor een alternatief gaan.
Deze informatie vind je overigens ook op de detailpagina van de betreffende plugin op WordPress.org. Daar vind je nog een ander interessant detail: het aantal (on)opgeloste problemen in de laatste 2 maanden. Je wilt het liefst een plugin kiezen met een hoog percentage opgeloste problemen, zodat je weet dat je geholpen wordt als je ergens tegenaan loopt. Daarbij moet je er natuurlijk wel rekening mee houden dat de plugin gratis is, dus daar moet je niet al te hoge verwachtingen van hebben. Veel plugins hebben ook een betaalde versie (meestal premium of pro genoemd), waarbij je extra funtionaliteiten en professionele support krijgt. Een bekende marktplaats voor premium plugins is CodeCanyon.
Er worden regelmatig updates uitgebracht voor plugins. Als er een update is staat er een cijfertje (het aantal beschikbare updates) achter “plugins” in het WordPress admin menu.
Zoals je hierboven al hebt gelezen staat er onder alle plugins die niet up to date zijn een gele balk met iets als “Er is een nieuwe versie van [naam plugin] beschikbaar. Bekijk versie [versienummer] details of nu bijwerken.“. Klik op “nu bijwerken” om de plugin direct bij te werken.
Je kunt ook alle plugins tegelijk bijwerken door in het WordPress admin menu het submenu item “updates” bij “Dashboard” te kiezen. Onder het kopje “plugins” vind je alle plugins waarvoor een update beschikbaar is. Selecteer alle plugins en klik vervolgens op “plugins bijwerken”. Nu worden alle plugins automatisch bijgewerkt. Houd er wel rekening mee dat je website tijdens deze procedure niet bereikbaar is.
Maak voordat je een update doet altijd een backup van je website bestanden en database zodat je snel terug kunt als er iets mis gaat. Sinds WordPress 5.5 is het voor veel plugins mogelijk automatische updates in te stellen (klik op de tekst “auto-updates inschakelen” achter de betreffende plugin naam). Het is echter de vraag of dit verstandig is; het komt namelijk regelmatig voor dat een plugin na een update een conflict veroorzaakt met een andere plugin, je thema of WordPress zelf. Je ontvangt in zo’n geval wel een mailtje met daarin een link waarmee je alsnog toegang krijgt tot je site als die niet meer toegankelijk is.
Als je een plugin niet meer wilt gebruiken kun je hem deactiveren door in het overzicht van geïnstalleerde plugins op “deactiveren” te klikken bij de betreffende plugin. Als je zeker weet dat je de plugin helemaal niet meer wilt gebruiken kun je vervolgens op “verwijderen” klikken. Als je de plugin tijdelijk niet wilt gebruiken laat je hem gewoon staan en kun je hem later weer activeren, dan blijven de instellingen bewaard.
Je kunt vaak kiezen uit meerdere plugins voor een bepaalde functionaliteit. Installeer er gewoon eens een paar om te kijken welke jij het fijnste vind werken en probeer ze 1 voor 1 uit (dus niet allemaal tegelijk activeren). Als je een keuze hebt gemaakt kun je de rest weer verwijderen.
WordPress handleiding hoofdstuk 9 : Gebruikers
Je kunt in WordPress meerdere gebruikers aanmaken. Deze gebruikers kun je één van onderstaande rollen geven. Bij iedere rol horen bepaalde rechten.
De beheerder heeft de meeste rechten. Hij of zij kan alle berichten, pagina’s en media bewerken en kan bovendien alle instellingen in het WordPress admin menu wijzigen. Zo kan de beheerder nieuwe gebruikers aanmaken en hun rol of wachtwoord wijzigen, plugins installeren of verwijderen, een ander theme installeren enzovoorts.
Het spreekt voor zich dat de beheerder rol alleen gegeven moet worden aan degene die de website beheert.
De redacteur kan alle berichten en pagina’s op de website plaatsen en aanpassen, ook berichten en pagina’s die door iemand anders geschreven zijn. Daarnaast kan de redacteur alle media en reacties beheren.
De redacteur heeft geen toegang tot instellingen, plugins, widgets enzovoorts.
Redacteur is dus de ideale rol voor iemand die de content op je site beheert maar zich niet bezig houdt met updates, plugins of andere technische zaken.
Een auteur kan alleen berichten plaatsen (dus geen pagina’s). Hij kan ook alleen zijn eigen berichten aanpassen, dus niet de berichten van anderen.
Een auteur kan afbeeldingen of andere media toevoegen aan een bericht, maar hij kan geen afbeeldingen of andere media bewerken of verwijderen uit de mediabibliotheek. Ook reacties kunnen niet bewerkt of verwijderd worden door een auteur.
Auteur is een prima rol voor de persoon die nieuwsberichten plaatst of voor vaste gastbloggers.
Een schrijver kan berichten schrijven maar hij kan deze zelf niet publiceren. In plaats van de knop “publiceren” staat er bij iemand met de rol van schrijver “inzenden voor beoordeling”. Iemand met de rol van redacteur of beheerder moet het bericht vervolgens goedkeuren voordat het gepubliceerd wordt.
De schrijver rol is een prima rol als je een website hebt waar iedereen iets op kan schrijven, bijvoorbeeld een artikelsite of een site met veel eenmalige gastbloggers. Er is echter wel een nadeel bij deze rol: een schrijver kan zelf geen foto’s toevoegen dus dat zul je zelf moeten doen.
Een abonnee kan hetzelfde als een normale bezoeker, artikelen en berichten lezen en eventueel een reactie plaatsen dus. Een abonnee kan zelf dus geen berichten plaatsen of aanpassen. Het voordeel van een abonnee is dat je hem wel persoonlijk kan begroeten als hij is ingelogd, en hij kan een reactie plaatsen zonder alle gegevens in te vullen.
Alleen iemand met beheerder rechten kan een nieuwe gebruiker toevoegen in WordPress, of bestaande gebruikers bewerken. Dat doe je als volgt:
Klik op Gebruikers –> nieuwe toevoegen in het WordPress admin menu. Vul vervolgens de verplichte velden in en bepaal welke rol de nieuwe gebruiker krijgt.
In het gebruikersprofiel kunnen een aantal persoonlijke zaken worden ingevuld, zoals de naam, website, social media pagina’s enzovoorts. Verder kan de gebruiker zelf een ander wachtwoord instellen. Sinds WordPress 3.8 kan de gebruiker ook kiezen uit diverse kleurenschema’s voor de wordpress admin.
Een beheerder kan eveneens alle velden in het gebruikersprofiel van iedere gebruiker bewerken, en kan als extra ook de rol van de gebruiker wijzigen. Klik daarvoor op Gebruikers –> alle gebruikers en klik vervolgens op de gebruiker die je wilt bewerken.
Uit het oogpunt van beveiliging is het verstandig om een extra gebruiker aan te maken met de rol van schrijver, zelfs als je de enige bent die iets op de site schrijft.
Vervolgens geef je deze gebruiker op als auteur bij alle pagina’s en berichten. Als deze account dan gehackt wordt kan de hacker vrijwel niets doen op je site.
Je hoeft overigens niet in te loggen onder die gebruikersnaam, je vindt onder de WordPress editor namelijk een dropdown menuutje waarmee je een andere auteur kan kiezen (zie je dit veld niet? Klik dan rechts bovenin op “scherminstellingen” en vink vervolgens het vakje voor “auteur” aan). Log dus gewoon in met je normale account en wijs vervolgens de auteur met schrijversrechten aan het artikel toe.
Wil je zelf bepalen welke rechten een bepaalde rol, of zelfs een bepaalde gebruiker, heeft? Installeer dan de User Role editor plugin. Hiermee kun je ook nieuwe gebruikersrollen aanmaken.
Onder Instellingen –> algemeen in het WordPress admin menu kun je instellen welke rol nieuwe gebruikers standaard krijgen.
WordPress handleiding hoofdstuk 10 : Gereedschap
Na “Gebruikers” vind je het menu item “Gereedschappen” (voor versie 4.9.6 “extra” genoemd”) in het WordPress admin menu. In het Engels heet dit menu item “Tools”.
Je vindt hier de volgende items:
Het eerste subitem onder “extra” is “beschikbare middelen”. Daar staat echter maar 1 item in, en dat is onderdeel van het volgende item “importeren”.
Het tweede subitem van het menu extra is “importeren”. Hier vind je enkele handige tools om gegevens uit andere bestanden te importeren, zoals berichten van Blogger en Tumblr, RSS feeds of alle pagina’s, berichten, reacties, aangepaste velden, categorieën en tags van een andere WordPress site.
Om gegevens van een andere WordPress site te importeren moeten deze eerst geëxporteerd worden naar een WordPress export bestand. Dat doe je via het submenu “exporteren”.
Hier kun je kiezen wat je precies wilt exporteren. Vervolgens klik je op de button “Exportbestand downloaden”, waarna WordPress een bestand aanmaakt dat je op je computer kunt opslaan. Via de functie “importeren” kun je dit exportbestand vervolgens in een andere WordPress site importeren.
Als je overigens toegang hebt tot een MySQL admin kun je beter daar een export bestand van de database aanmaken en die importeren in de nieuwe database.
Sinds versie 5.1 bevat WordPress ook een kopje “sitediagnose”. Met dit handige hulpmiddel kun je zien hoe het gesteld is met de gezondheid van je site. Hier zie je onder andere of je WordPress versie up to date is, of je PHP versie up to date is en of de achtergrondprocessen van WordPress naar behoren werken. Als je iets onder het kopje “kritische problemen” hebt staan is het verstandig daar even aandacht aan te besteden.
Sinds versie 4.9.6 zijn er 2 nieuwe hulpmiddelen toegevoegd, waarvan de eerste “persoonlijke gegevens exporteren” is. Dit is een hulpmiddel waarmee je op verzoek van een gebruiker zijn of haar persoonlijke gegevens kunt opsturen, zoals dat vereist is onder de AVG. Zie dit artikel voor meer informatie over deze functie.
Dit werkt hetzelfde als bovenstaande functie, maar dan voor het verwijderen van alle persoonlijke gegevens.
Sommige plugins voegen hun instellingen menu toe onder “gereedschap”.
WordPress handleiding hoofdstuk 12 : WordPress updaten
Er wordt regelmatig een update uitgebracht voor WordPress, evenals voor de diverse plugins. Deze updates zorgen ervoor dat alles soepel blijft lopen, en dichten bovendien vaak
ook beveiligingslekken. Het is dus zeer belangrijk dat je minimaal 1 keer per maand alles up to date brengt.
Als er een update beschikbaar is voor WordPress zelf zie je dat in het dashboard zodra je inlogt. Er staat dan bovenin een melding “WordPress [versie] is beschikbaar! Nu bijwerken. Klik op “nu bijwerken” om de updateprocedure te starten. Je komt dan in het scherm hiernaast. Klik op de rood gemarkeerde knop om WordPress automatisch bij te werken naar de nieuwste versie.
Als het updaten klaar is wordt er een pagina geopend waarop je kunt zien wat er allemaal veranderd is. Vervolgens kun je weer gewoon verder werken in WordPress. Wees geduldig, ook als het lijkt alsof er niets gebeurt. Het updaten kan even duren.
Ook voor plugins wordt er regelmatig een update uitgebracht, zeker als er een nieuwe versie van WordPress is. Zie hoofdstuk 8 : plugins voor meer informatie hierover.